进阶
Flux 边缘控制
在本章中,我们将介绍如何使用 Flux Canny Control 模型生成边缘结构与原图高度一致的图片。

此图由 AI 生成

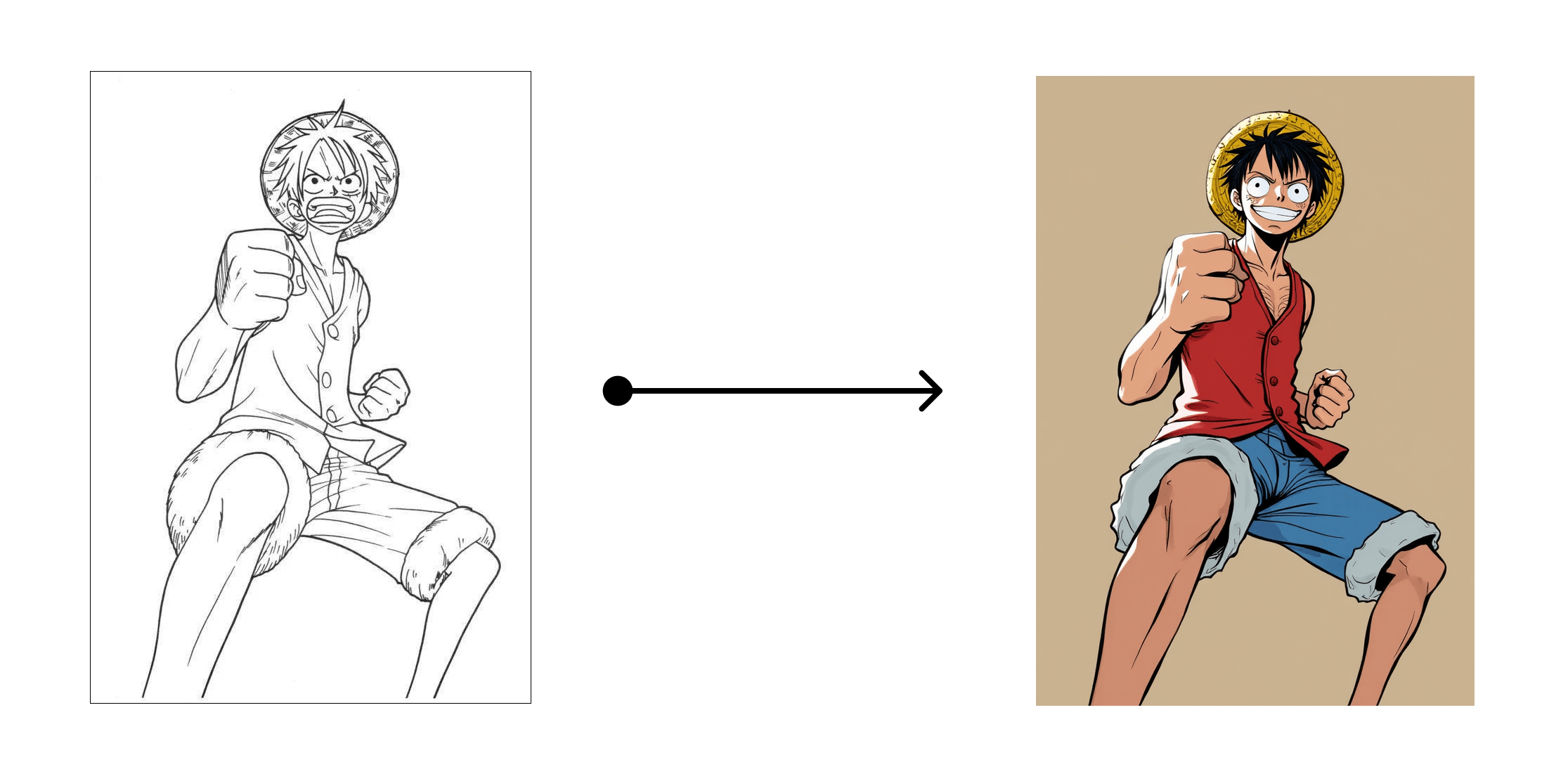
- 给手稿图上色。
- 重新设计 App Logo。比如将 TikTok 的 Logo 变成一个卡通风格的图片。
- 重新设计某个产品。比如输入一款手提包的图片,然后让 Flux 模型生成不同颜色,或者不同材质但款式一样的手提包。
- 重新设计某个游戏人物。比如输入一个身穿金属盔甲的战士图片,然后让 Flux 模型生成身穿其他材质或颜色的战士图片。
1. 下载 Flux Canny 模型
目前有两种 Flux Canny 模型,一种是 Flux 官方实现的 Flux Canny LoRA,另一种则是由开源社区里的其他机构实现的 Flux Canny Controlnet。前者基于 Control LoRA 技术实现,后者则是基于 ControlNet 技术实现。- Flux 官方提供了两种 Canny LoRA 模型文件,你可以根据自己需求选择:
- 目前有两个开源机构实现了 Flux Canny Controlnet 模型,你可以根据自己需求选择:
- 第一个是 Shakker-Labs 和 InstantX 合作开源的 Canny ControlNet模型,你需要将这个模型下载并放到
models/controlnet/文件夹里。另外,注意这个文件在下载的时候可以改下名字,改成instantx_flux_canny.safetensors,方便后续使用。 - 另一个是 XLabs 开源的 Flux Canny controlnet v3 模型,你也需要将这个模型下载并放到
models/controlnet/文件夹里。
- 第一个是 Shakker-Labs 和 InstantX 合作开源的 Canny ControlNet模型,你需要将这个模型下载并放到
2. Flux Canny LoRA 工作流
下载好模型后,我们来搭建 Flux Canny 的 ComfyUI 工作流。首先,你可以加载在 Flux ComfyUI 工作流 中我推荐的完整版 Flux 工作流,然后基于这个工作流进行修改。 如果你不想手动连接,可以去 Comflowy 下载此工作流模板,并导入到本地 ComfyUI 使用。(另外,如果你不知道如何下载 Comflowy 模板,可以参考此教程)Flux ComfyUI 工作流模板
点击右上角 Remix 按钮,进入 ComfyUI 工作流模式。

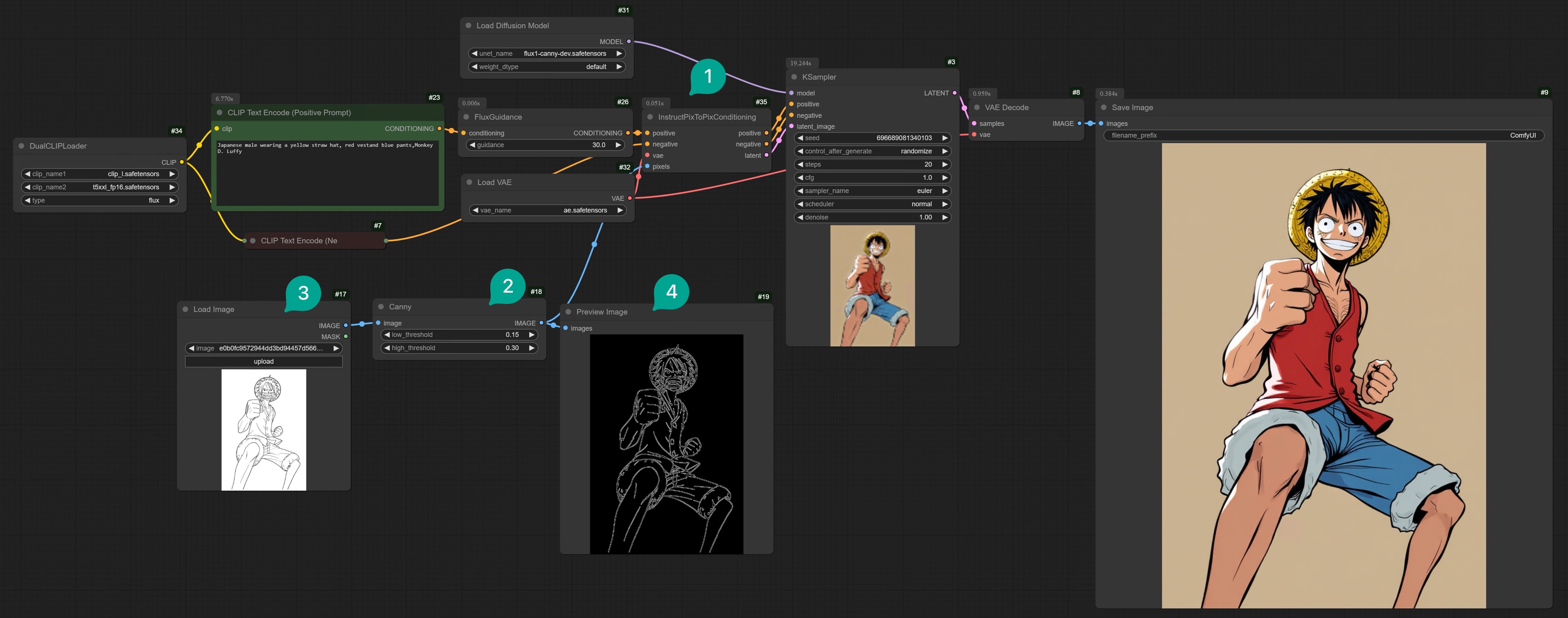
InstructPixToConditioning 的节点(图中①)。与 Redux 的工作流很相似,它也是跟 CLIP 后的 FluxGuidance 节点相连。然后这个节点要跟一个 Canny 节点(图中②)相连。然后还需要添加一个 Load Image 节点(图中③),将需要处理的图片输入进去。
如果需要你还可以在 Canny 节点后添加一个 Preview Image 节点(图中④),用于预览 Canny 后的图片。
最后输入 Prompt,点击 Generate 按钮,生成图片。
这里有个小 Tips,如果你想要生成出边缘结构与原图更加高度一致的图片,可以尝试将 Canny 节点的 Low Threshold 和 High Threshold 都设置得高一些。如果你只想要大体的轮廓,则可以将这些值调小一些,这样 Canny 生成的图片边缘就会少一些,让 AI 发挥的空间自然就更多了。
3. Flux Canny Controlnet 工作流
3.1 InstantX 版本
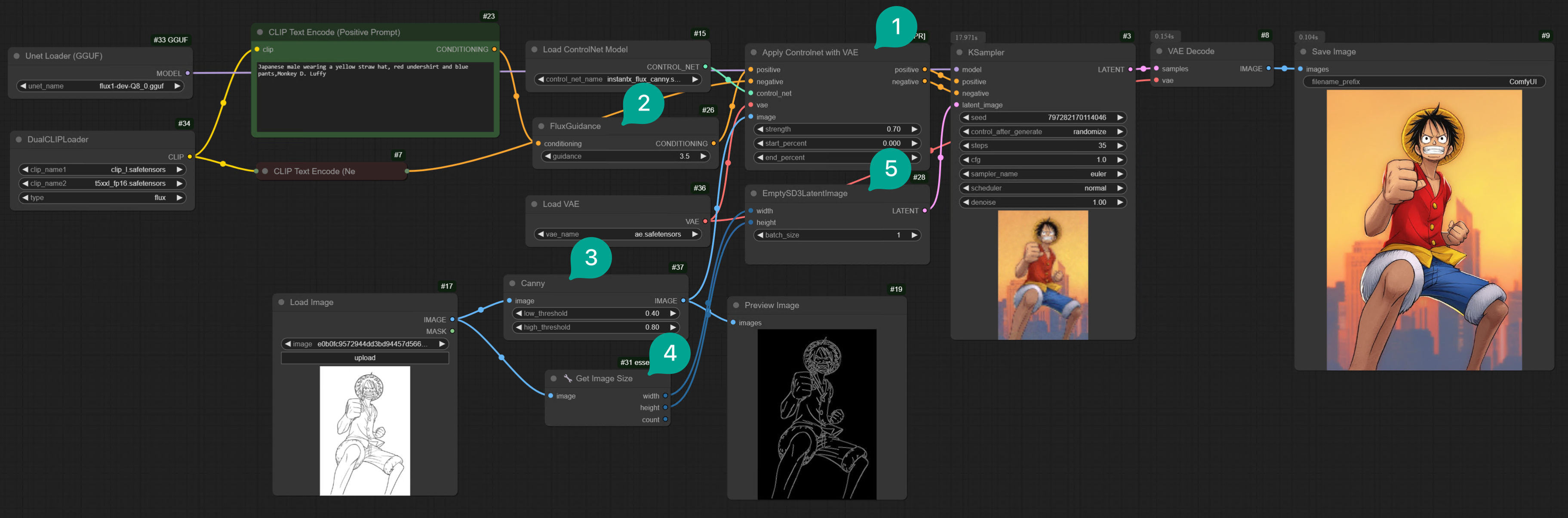
首先,因为要额外运行 ControlNet 模型,会占用额外的显存,所以我推荐你加载在 Flux ComfyUI 工作流 中的 GGUF 版本 Flux 工作流,然后基于此工作流进行修改。亦或者去到 Comflowy 下载此工作流,并导入使用。 这个版本,你需要:- 添加图中①所示的
Apply ControlNet with VAE节点。然后将其与Load VAE、Load ControlNet Model(图中②) 以及任意的Canny节点(图中③)相连。有个小细节需要注意,使用 Canny 的话,最好将 strength 设置为 0.7,效果会好不少。 Load ControlNet Model节点选择下载好的 Flux Canny Controlnet 模型。- 为了让生成的图与输入的 Canny 图大小一致,我还添加了一个
Get Image Size节点(图中④),然后将其与SD3LatentImage节点(图中⑤)相连。这样生成的图片大小就与输入的 Canny 图大小一致了。

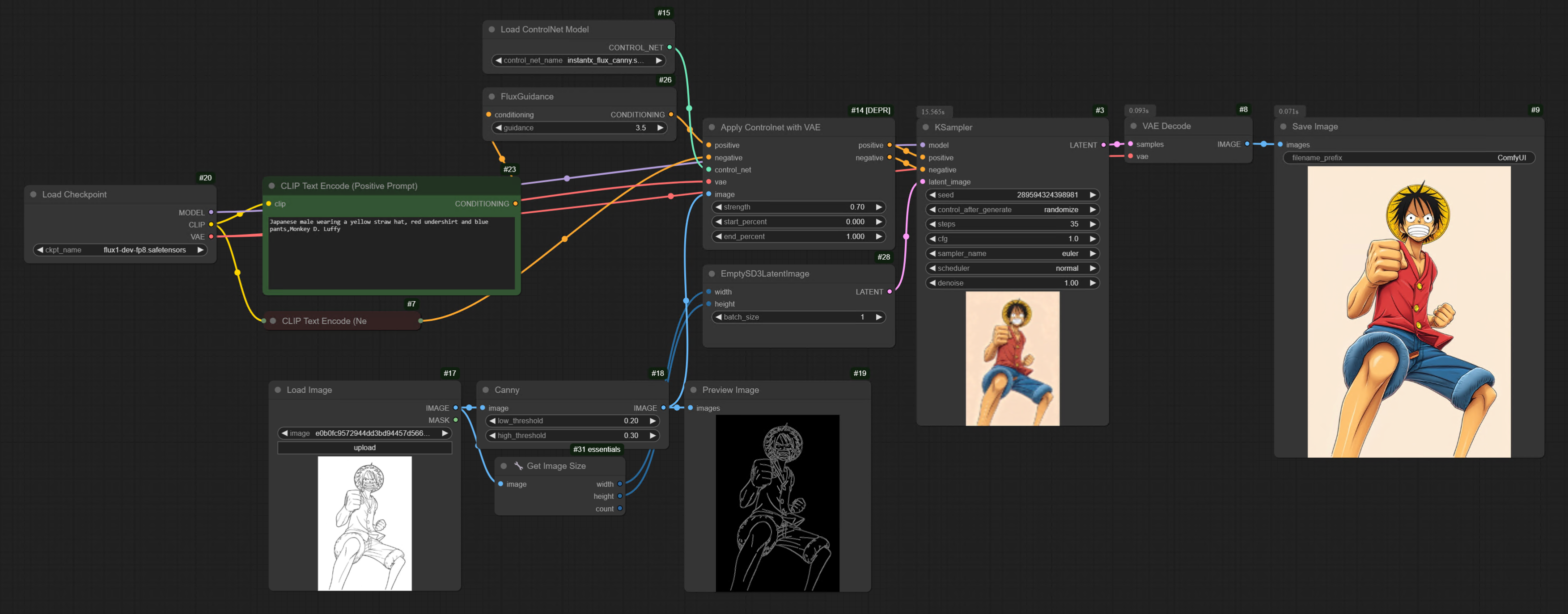
Load VAE 和 DualCLIPLoader 节点即可,并替换成 Load Checkpoint 节点。然后选择 FP8 版本的 Flux 模型即可。

3.2 XLabs 版本
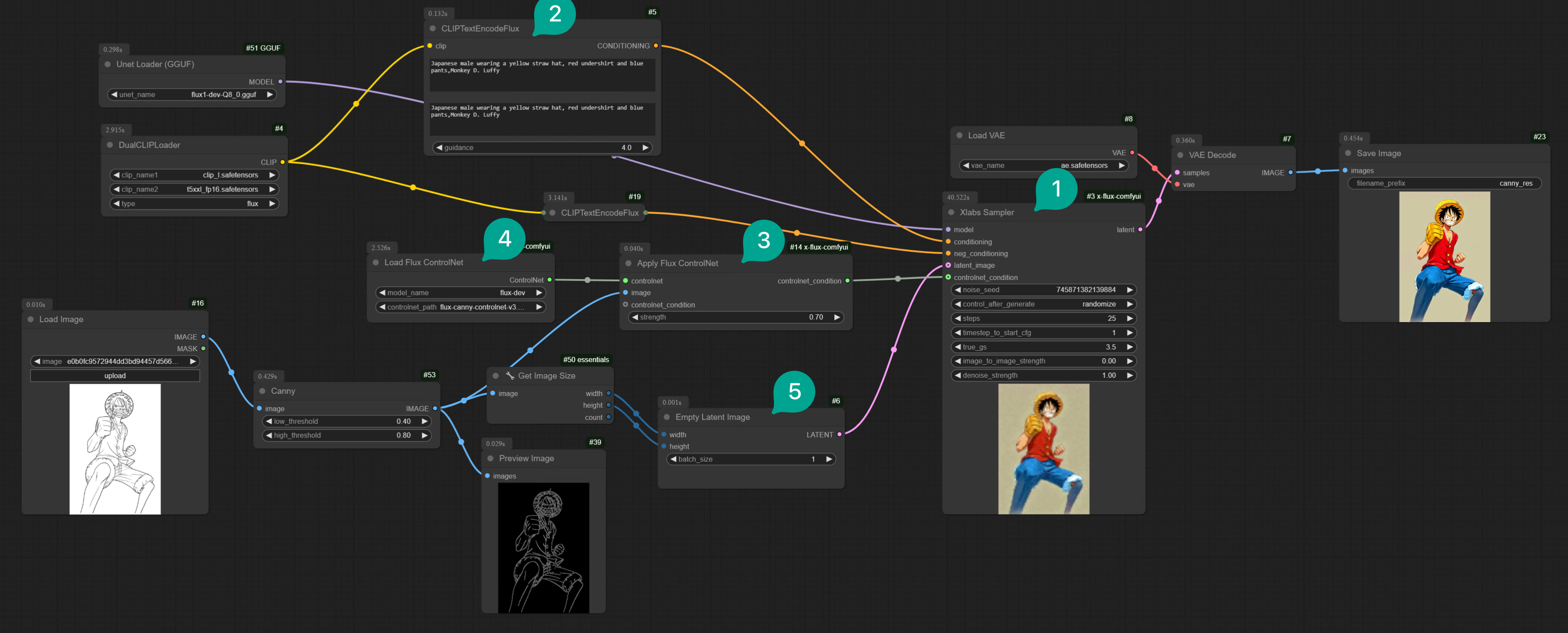
使用 XLabs 版本的 Flux Canny Controlnet 模型,需要使用到 XLabs 开发的插件。这是他们的 Github 插件地址。你可以通过 ComfyUI 的 ComfyUI-Manager 安装此插件。详细的安装方式,可以参考安装 ComfyUI 插件一文。 安装完后,你可以通过修改 Shakker-Labs 版本的工作流。亦或者去到 Comflowy 下载此工作流,并导入使用。 修改起来不算太难:| 图示 | 描述 |
|---|---|
| ① | 将 KSampler 换成 Xlabs Sampler 节点。你可以看到这个节点多了个 controlnet_condition 的输入。 |
| ② | 我将 CLIPTextEncode 节点替换为 CLIPTextEncodeFlux 节点。你可以不用修改。我只想告诉各位还有其他 Flux 的 CLIP 节点。这个节点可以分别对 Clip l 和 t5xxl 进行控制。 |
| ③ | 将 Apply ControlNet VAE 节点换成 Apply Flux ControlNet 节点。 |
| ④ | 将 Load ControlNet Model 节点换成 Load Flux ControlNet 节点。并选择下载好的 Flux Canny Controlnet 模型。 |
| ⑤ | SD3LatentImage 节点我也用了 Empty Latent Image 节点。也是为了展示这个节点除了 SD3 的版本外,也可以用最普通的那个。 |

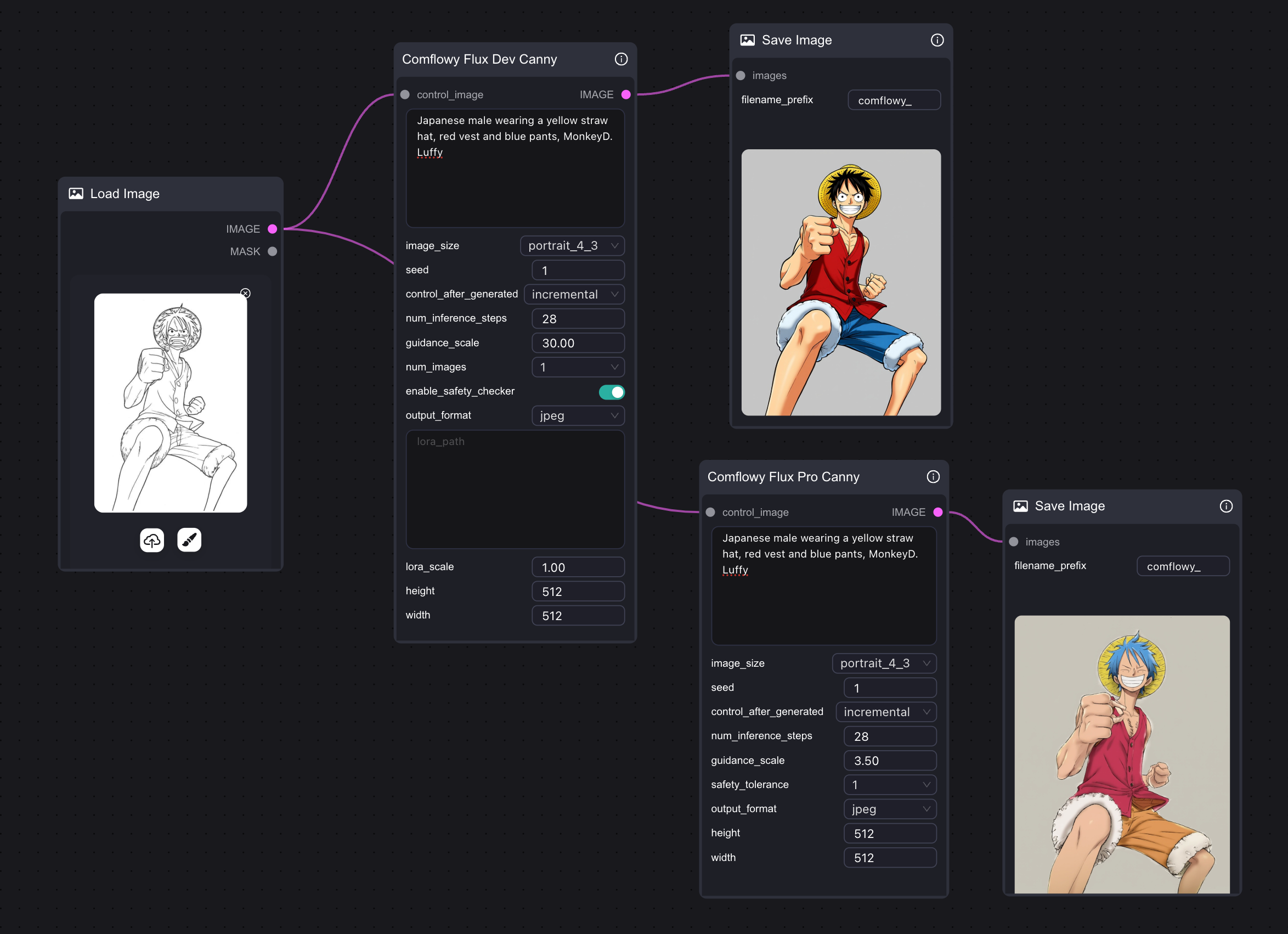
4. Flux Canny API 工作流
如果你的电脑性能不够,无法跑动 Flux Canny 模型,也可以试试在 ComfyUI 里使用 Comflowy 的 Canny API 节点。当然,你也可以直接在 Comflowy 里使用 Flux Canny API 节点,链接方式很简单,只需要用一个节点就能使用,同时还支持 Flux Pro 版本和 Dev 版本.注意,因为此节点使用的是 API,所以使用的时候需要支付相应的费用。