
この画像は AI によって生成されました

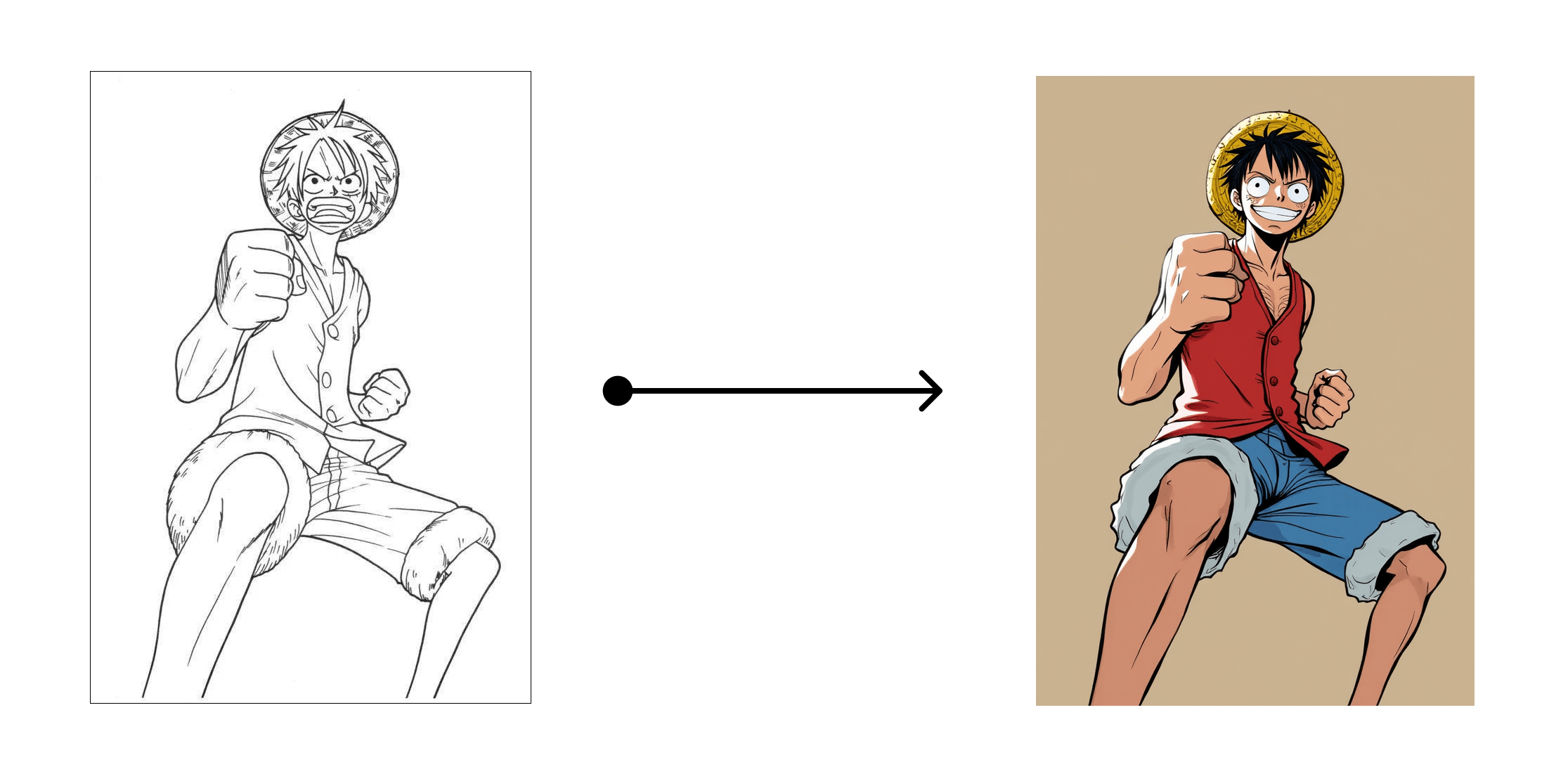
- スケッチ画像の着色。
- アプリのロゴのリデザイン。例えば、TikTokのロゴを漫画スタイルの画像に変換する。
- 製品のリデザイン。例えば、ハンドバッグの画像を入力し、Fluxモデルに異なる色や素材だが同じスタイルのハンドバッグを生成させる。
- ゲームキャラクターのリデザイン。例えば、金属の鎧を着た戦士の画像を入力し、Fluxモデルに他の素材や色の戦士を生成させる。
1. Flux Cannyモデルのダウンロード
Flux Cannyモデルには2種類あります。1つはFluxのFlux Canny LoRAの実装で、もう1つはオープンソースコミュニティによるFlux Canny Controlnetの実装です。前者はControl LoRA技術に基づいており、後者はControlNet技術に基づいています。- Flux公式は2つのCannyモデルファイルを提供しています。要件に応じて選択できます:
- 現在、Flux Canny Controlnetモデルを実装している2つのオープンソース組織があり、要件に応じて選択できます:
- 最初は、Shakker-LabsとInstantXが共同で開発したCanny ControlNetモデルです。このモデルをダウンロードし、
models/controlnet/フォルダに配置する必要があります。また、ダウンロード時にファイル名をinstantx_flux_canny.safetensorsに変更すると、その後の使用が容易になります。 - もう1つは、XLabsが開発したFlux Canny controlnet v3モデルです。このモデルもダウンロードし、
models/controlnet/フォルダに配置する必要があります。
- 最初は、Shakker-LabsとInstantXが共同で開発したCanny ControlNetモデルです。このモデルをダウンロードし、
2. Flux Canny LoRAワークフロー
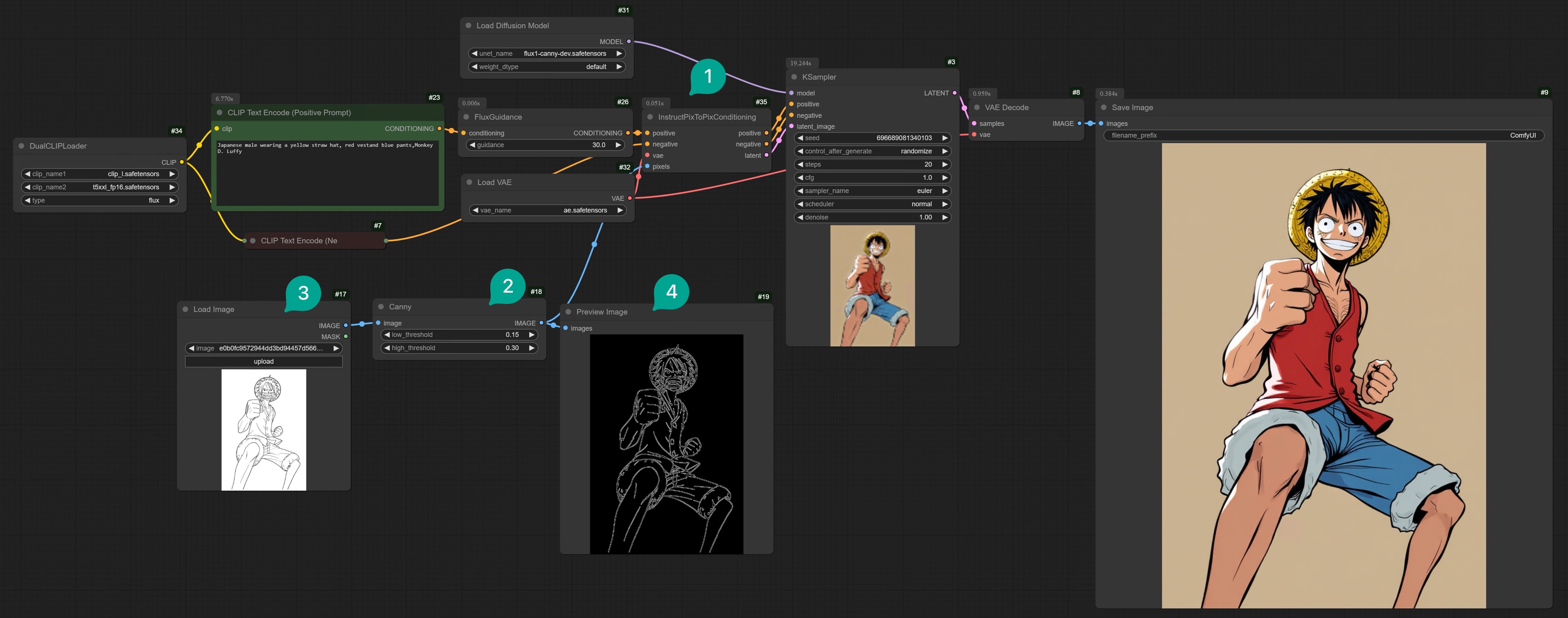
モデルをダウンロードした後、Flux Canny の ComfyUI ワークフローを構築します。まず、Flux ComfyUI ワークフローの完全なワークフローをロードし、それをベースにこのワークフローを変更します。 もし手動で接続したくない場合は、Comflowy からこのワークフローテンプレートをダウンロードし、ローカルの ComfyUI にインポートすることができます。(Comflowy テンプレートのダウンロード方法がわからない場合は、このチュートリアルを参照してください。)Flux ComfyUI Workflow Template
右上の Remix ボタンをクリックして ComfyUI ワークフローモードに入ります。

InstructPixToConditioning ノードを追加します(図①)。これは Redux ワークフローと非常に似ています。また、CLIP-ed FluxGuidance ノードに接続されます。その後、このノードに Canny ノード(図②)を接続する必要があります。次に、Load Image ノード(図③)を追加し、処理する画像を入力します。
もしやりたいなら、Canny ノードの後に Preview Image ノード(図④)を追加して、Canny 画像をプレビューすることもできます。
最後に、プロンプトを入力し、生成ボタンをクリックして画像を生成します。
小さなヒント:もしもとの画像よりも一貫性のあるエッジ構造を持つ画像を生成したい場合は、Canny ノードの Low Threshold と High Threshold を高く設定してみてください。もし一般的な輪郭だけが必要な場合は、これらの値を小さく調整して、Canny 画像のエッジを少なくしてください。そうすれば、AIがプレイできるスペースが自然に広がります。
3. Flux Canny Controlnet ワークフロー
3.1 InstantX バージョン
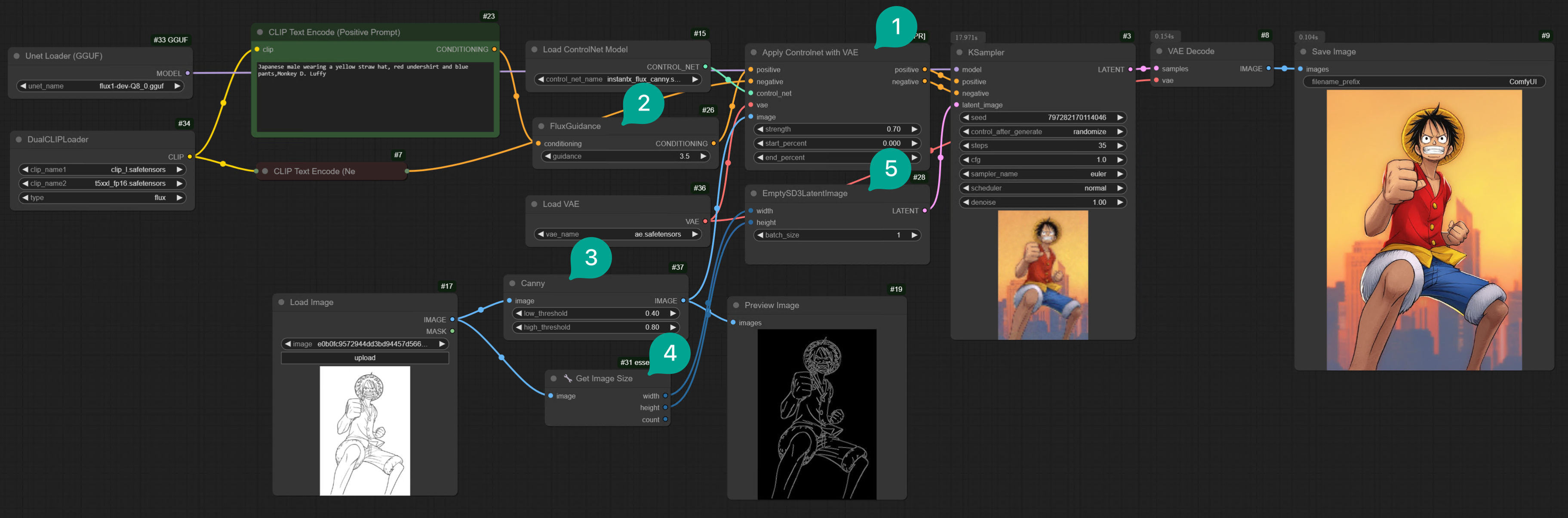
まず、ControlNetモデルを実行すると余分なGPUメモリを占有するため、Flux ComfyUI WorkflowでGGUFバージョンのFluxワークフローをロードし、それをベースに修正します。または、Comflowyからこのワークフローをダウンロードしてインポートします。 このバージョンでは、以下の操作を行います:Apply ControlNet with VAEノードを追加します(図①)。それをLoad VAE、Load ControlNet Model(図②)、および任意のCannyノード(図③)に接続します。小さな注意点:Cannyを使用する場合は、強度を0.7に設定することをお勧めします。そうすると、効果がはるかに良くなります。Load ControlNet Modelノードは、ダウンロードした Flux Canny Controlnet モデルを選択します。- 生成された画像のサイズを入力した Canny 画像と一致させるため、
Get Image Sizeノード(図④)を追加し、それをSD3LatentImageノード(図⑤)に接続します。これにより、生成された画像のサイズが入力した Canny 画像のサイズと一致します。

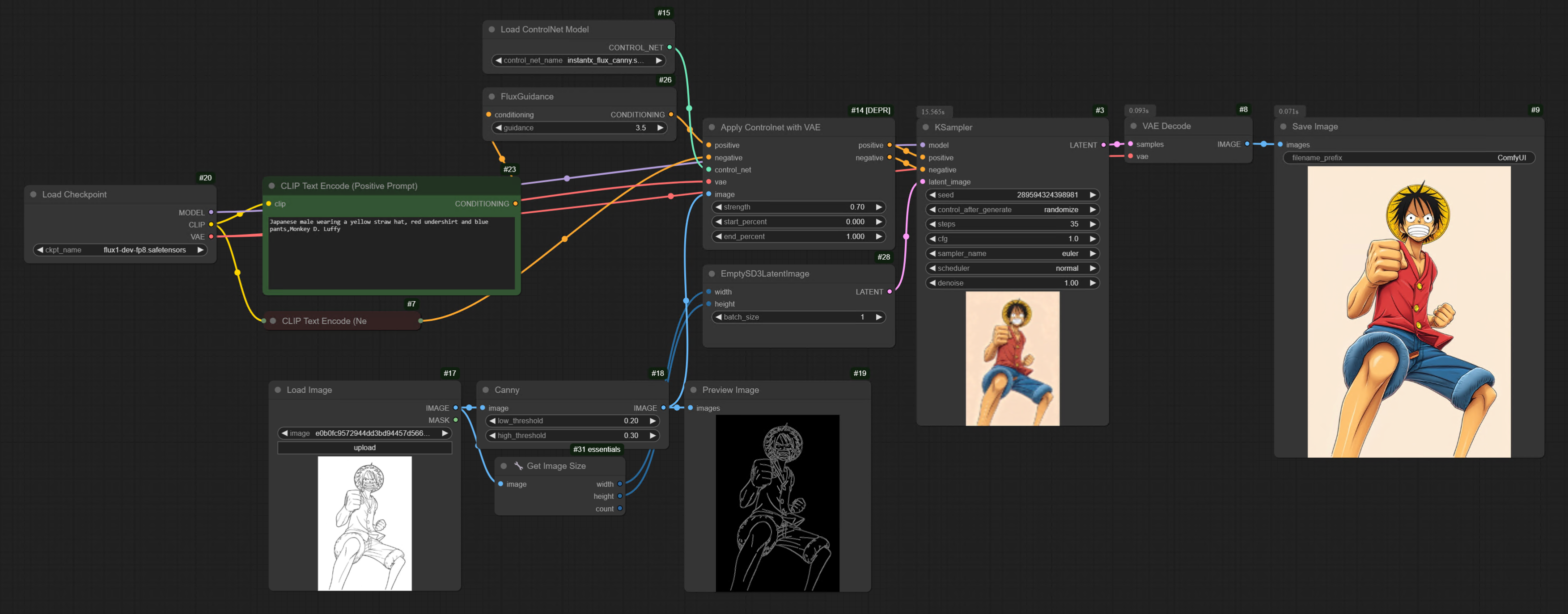
Load VAE ノードと DualCLIPLoader ノードを削除し、Load Checkpoint ノードに置き換えるだけです。そして、FP8バージョンのFluxモデルを選択します。

3.2 XLabs バージョン
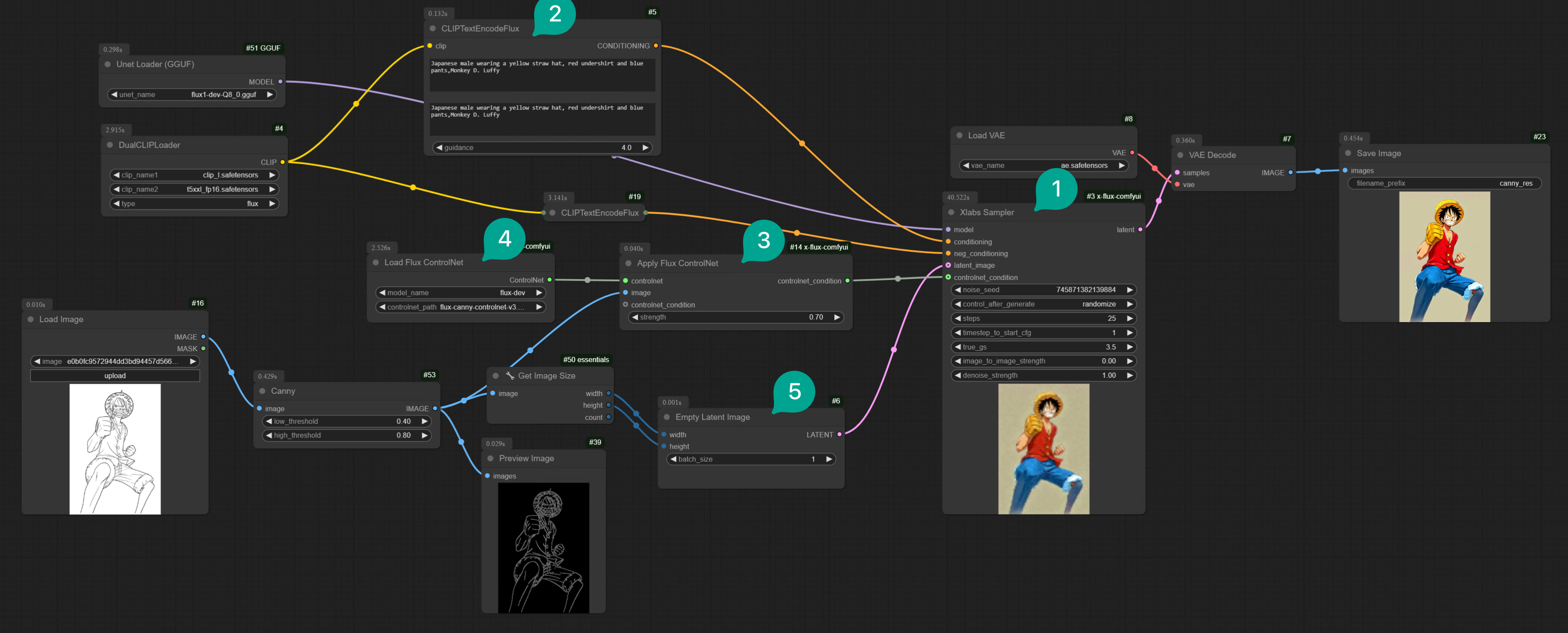
XLabsバージョンのFlux Canny Controlnetモデルを使用するには、XLabsが開発したプラグインを使用する必要があります。これは彼らのGithub プラグインアドレスです。ComfyUIのComfyUI-Managerを通じてこのプラグインをインストールできます。詳細なインストール方法については、Install ComfyUI Plugin 記事を参照してください。 インストール後、Shakker-Labsバージョンのワークフローを修正できます。または、Comflowyからこのワークフローをダウンロードしてインポートします。 修正はそれほど難しくありません:| 図 | 説明 |
|---|---|
| ① | KSamplerノードをXlabs Samplerノードに置き換えます。このノードには追加の controlnet_condition 入力があります。 |
| ② | CLIPTextEncode ノードを CLIPTextEncodeFlux ノードに置き換えます。このノードは、Clip l と t5xxl を個別に制御できます。 |
| ③ | Apply ControlNet VAE ノードを Apply Flux ControlNet ノードに置き換えます。 |
| ④ | Load ControlNet Model ノードを Load Flux ControlNet ノードに置き換え、ダウンロードした Flux Canny Controlnet モデルを選択します。 |
| ⑤ | Empty Latent Image ノードを使用しました。これは、SD3バージョン以外にも最も基本的なバージョンを使用できることを示しています。 |

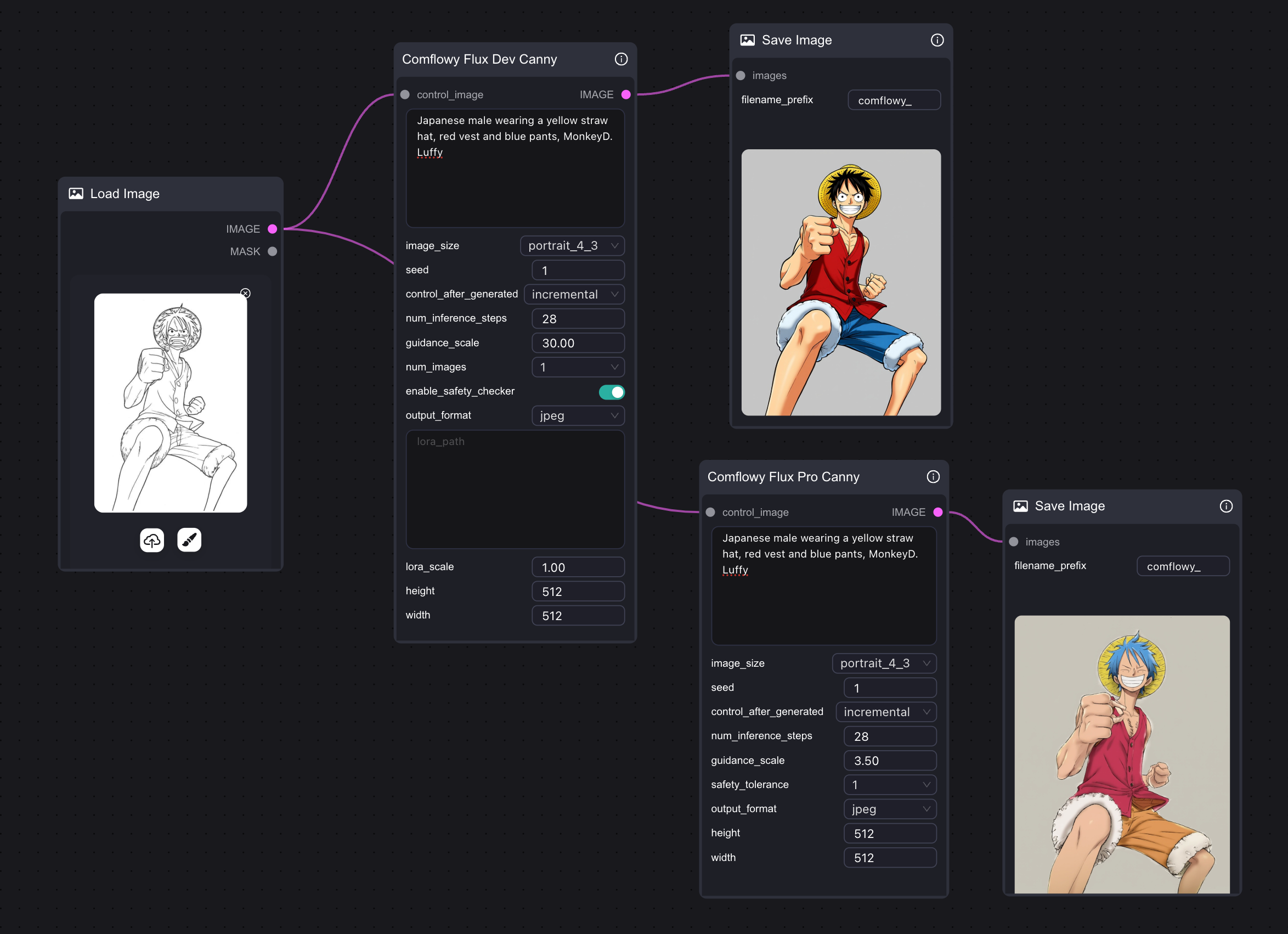
4. Flux Canny API ワークフロー
もしコンピューターの性能が十分でなく、Flux Canny モデルを実行できない場合は、ComfyUI で Comflowy の Canny API ノード を使用してみることもできます。もちろん、Comflowy で直接 Flux Canny API ノードを使用することもでき、リンク方法は非常に簡単で、1つのノードを使用するだけです。また、Flux Pro バージョンと Dev バージョンもサポートしています。注意,このノードはAPIを使用するため、使用時に相応の料金がかかります。